ON-SCREEN MULTI-MONITOR DINNING MENU FOR RESTAURANTS ▀ PLAIN JS / SCSS / PHP / POSTGRESQL PROJECT

UPDATED ON: 2025-04-14
Testing out waters with database technologies and custom written web-based applications.
This project includes the following tech:
- Webpack as a module bundler to compile the whole project
- PUG as a modern, modular replacement for classic HTML
- SCSS for graphics rendering and animation [btw, no images were used]
- JavaScript for POST/GET queries to the PHP backend
- PHP to retrieve needed data from database
- Apache for hosting server-side logic
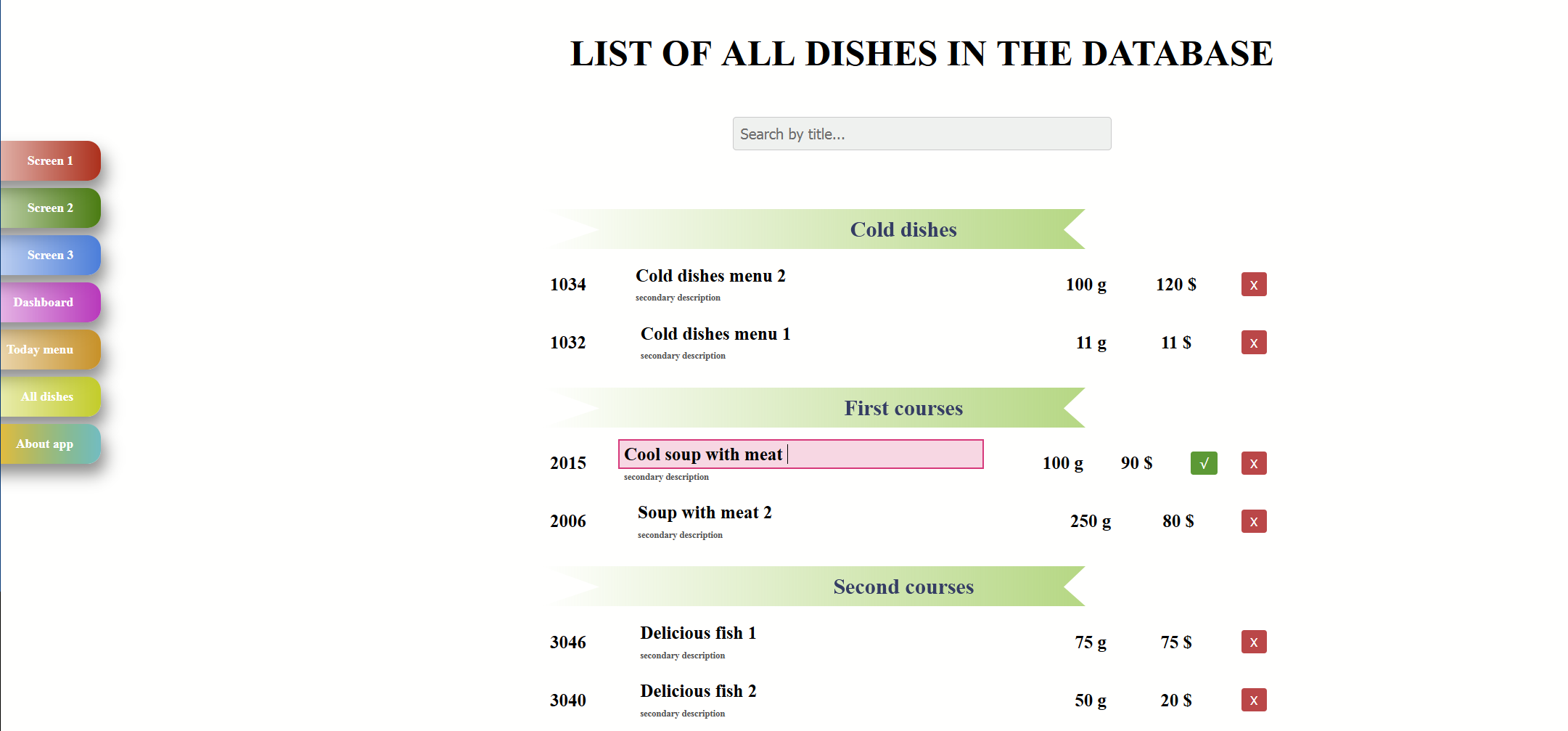
IMPLEMENTED FUNCTIONALITY
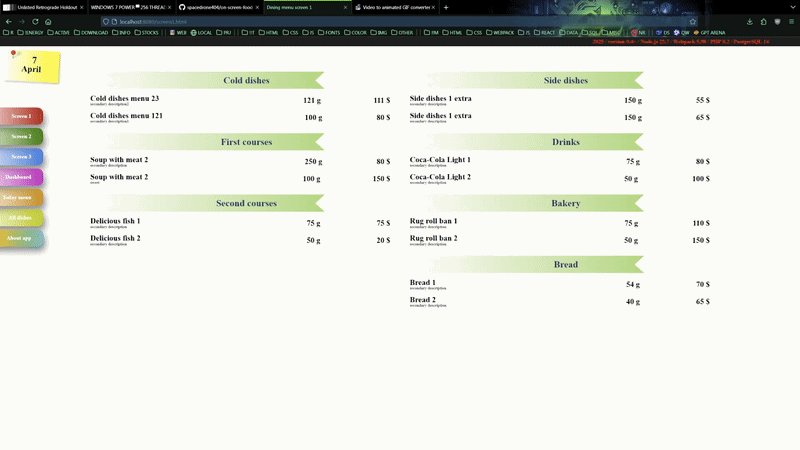
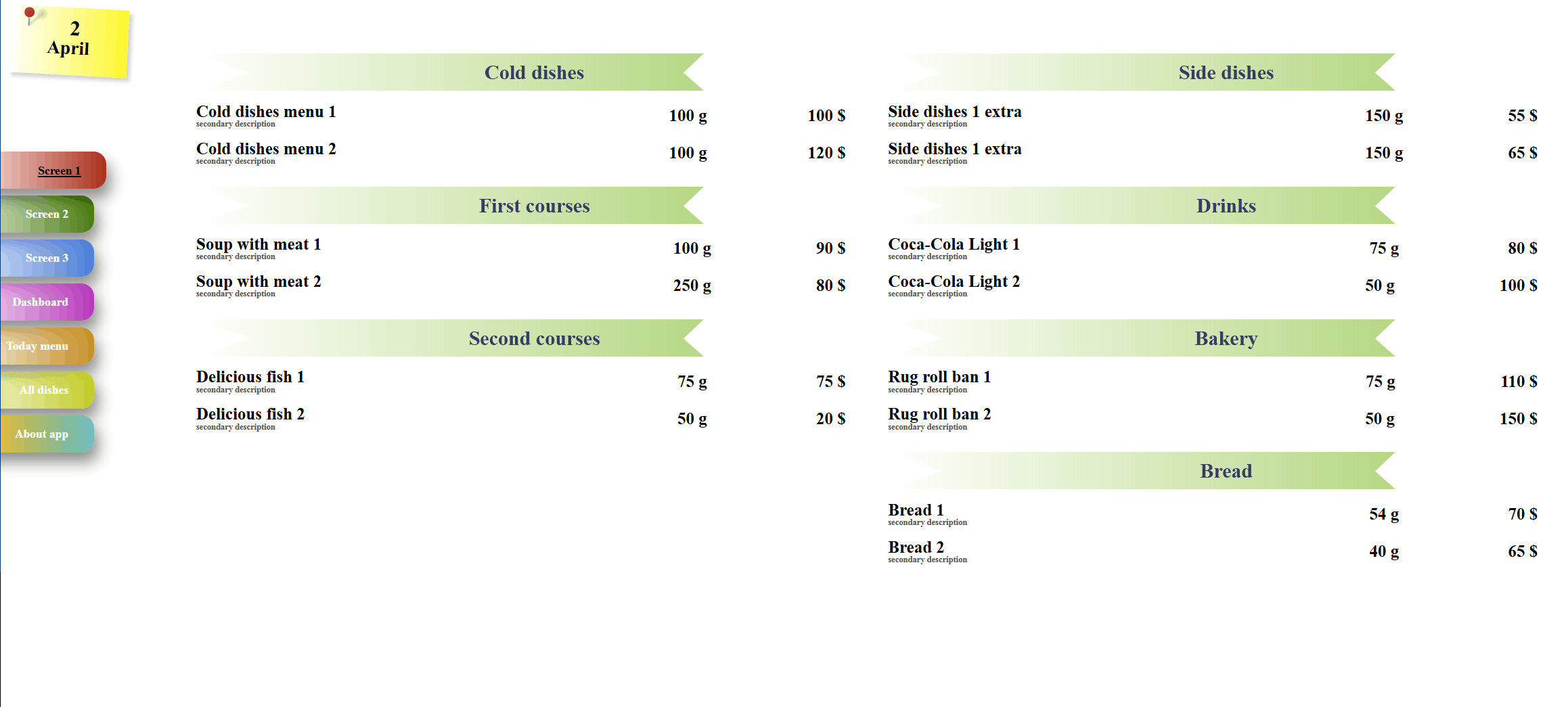
CLIENTS DISPLAY
- shows dinning menu on multiple monitors
- data is taken prom PostgreSQL database by means of JS queries and PHP scripts
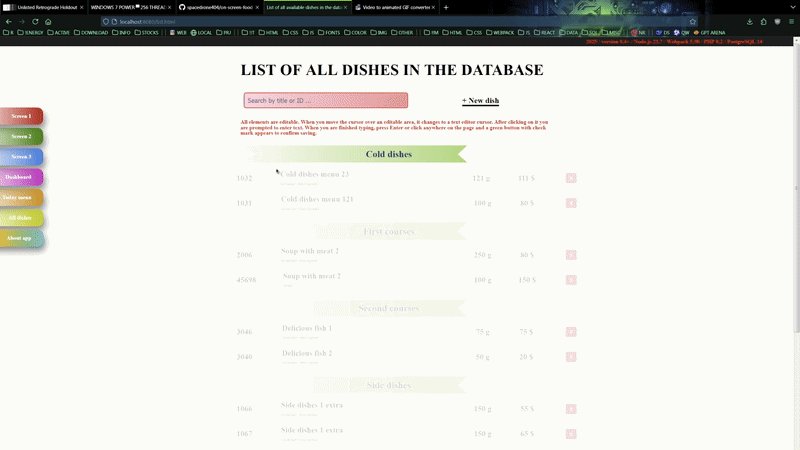
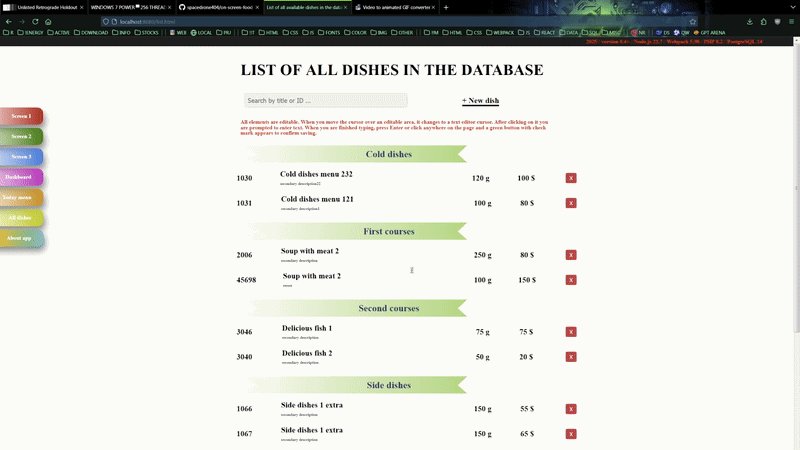
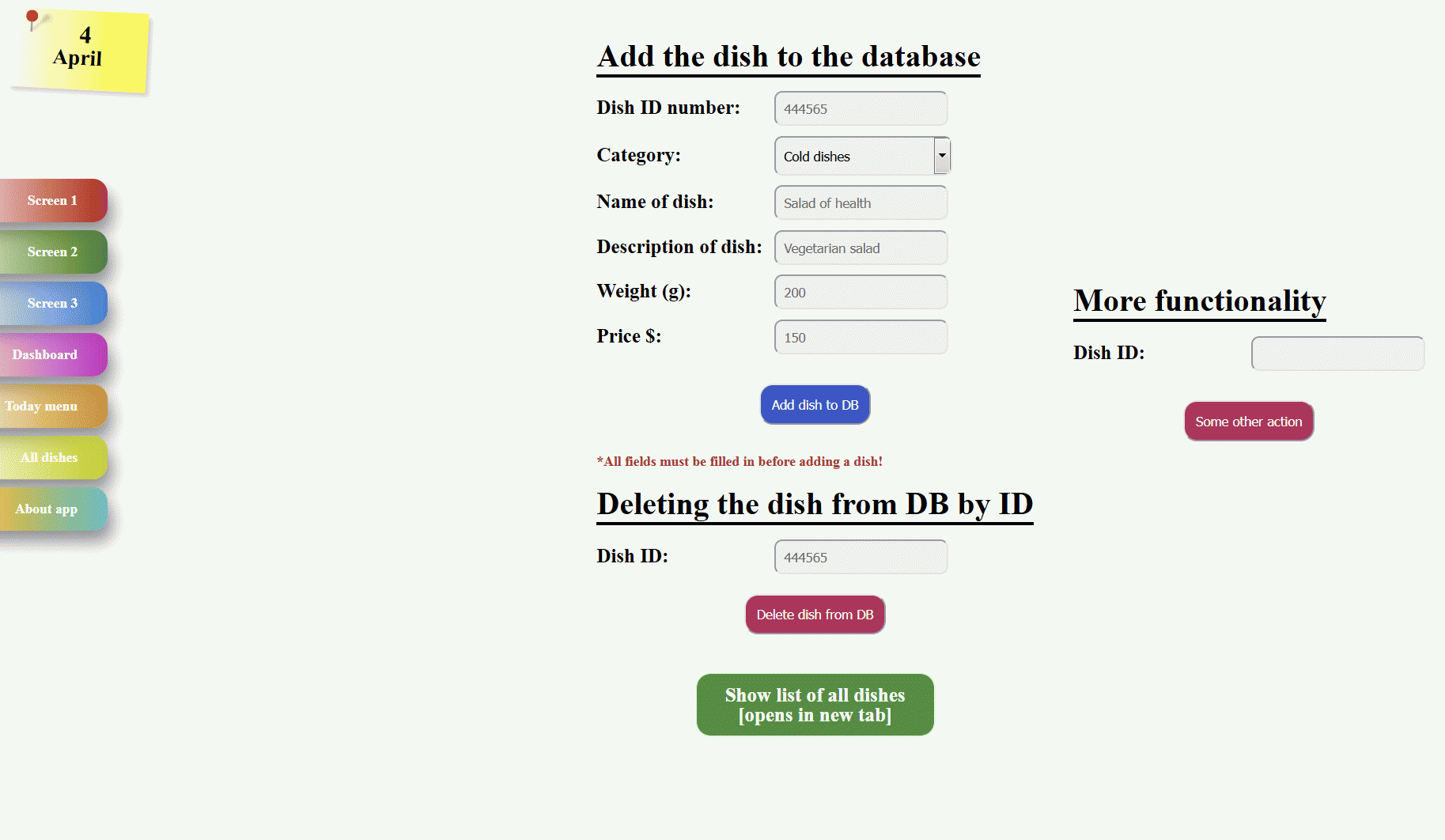
RESTAURANT STAFF
- dashboard for adding new dishes
- removing dishes in the database by ID
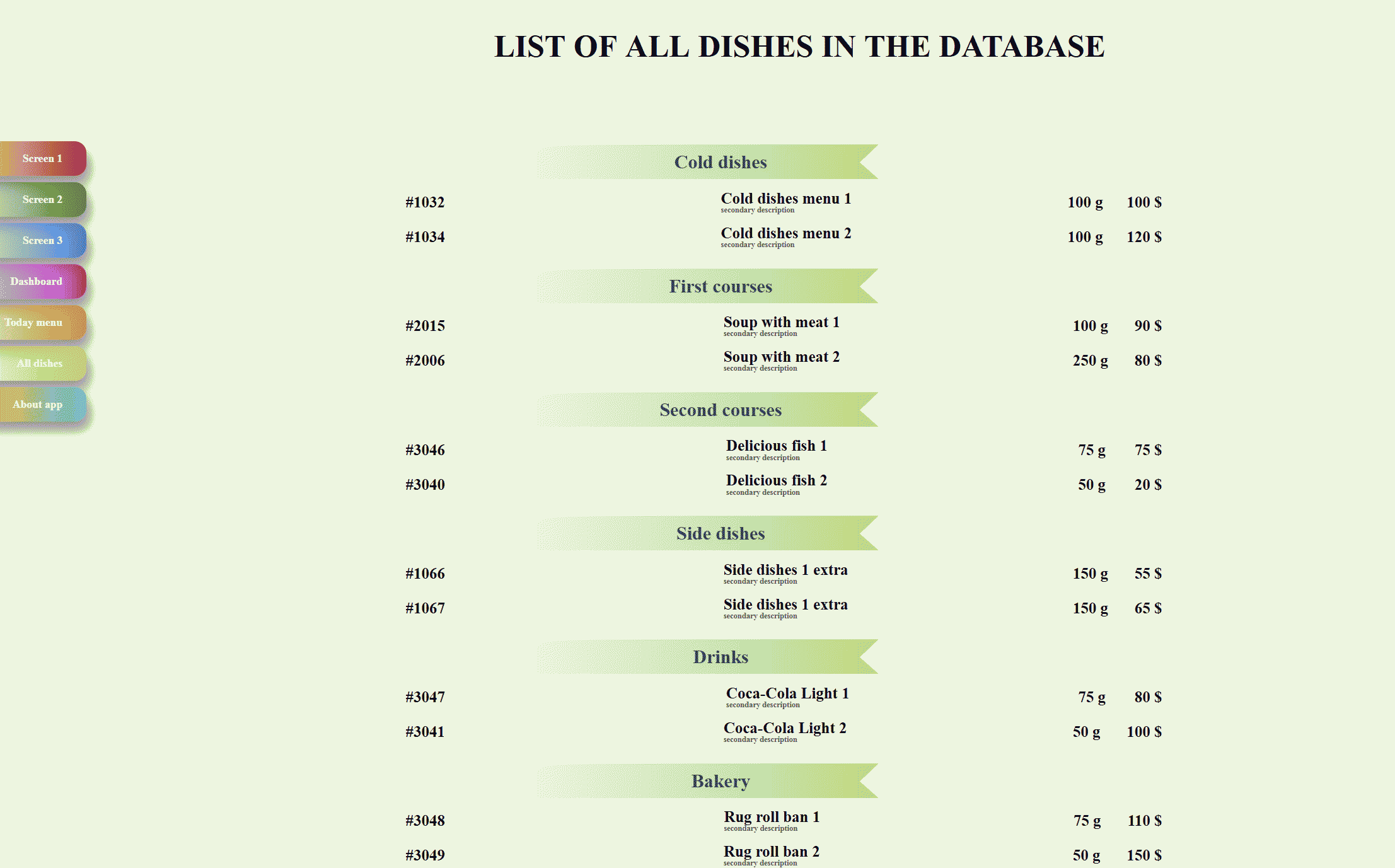
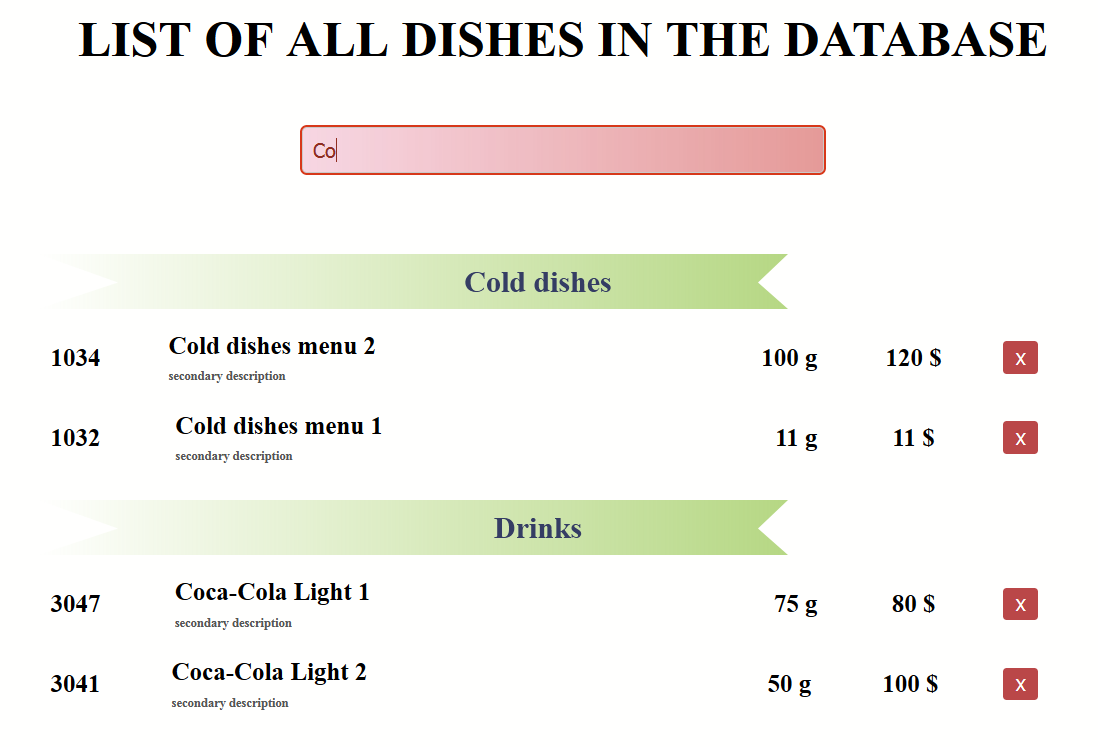
- listing available dishes
- direct editing of listed elements
- real-time live search by title and ID
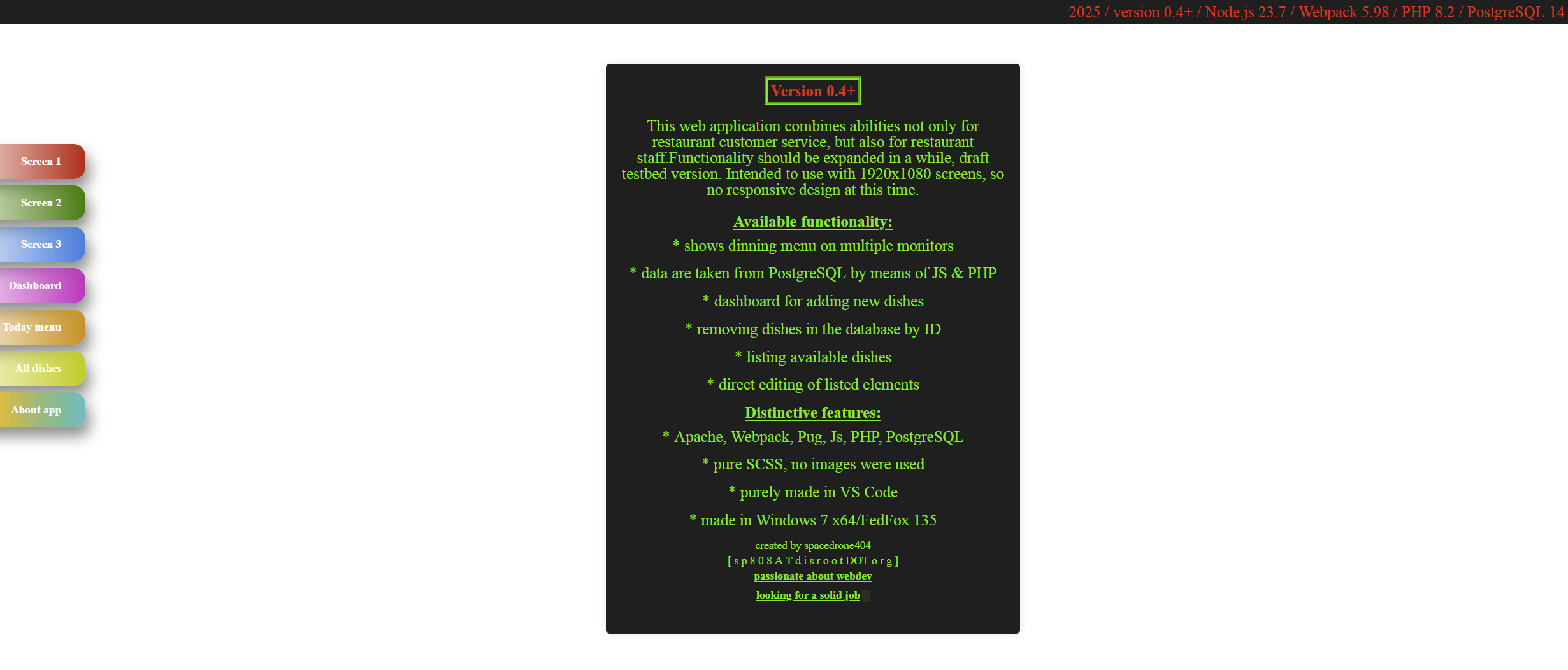
DISTINCTIVE FEATURES
- wide range of technologies used
- no lamer frameworks were used
- pure SCSS, no images were used
- purely made in VS Code
- made in Windows 7 x64 ESU/RedFox 135
TECHNOLOGY STACK
FRONTEND SIDE
- HTML markup: PUG
- Pure JavaScript/SCSS
- Node.js 23.7 [hacked]
- Webpack 5.98
- VS Code 1.93 [hacked]
BACKEND SIDE
- XAMPP [for making PHP 8.2 work on Windows 7]
- APACHE [embedded version]
- PostgreSQL 14
- PGAdmin 6.21 [hacked]
FOOTAGE & PICTURE DEMONSTRATION







Project is not deployed to web completely [backend is not working] &
i am still struggling with devops science.
Currently figuring out all the inside-outs of the required magic.
[GITHUB FRONTEND REPO]
[GITHUB BACKEND REPO]
[VERCEL APP DEPLOY]
![ME, READING YER MAILS [HUMAN TRAFFIC SAMPLE]](/img/brazil.png)